
Let's prepare the HTML page, which we are going to add the charts to. More information on register.bat/register.sh can be found in the Installation article. Take it from the root of the downloaded distributive and run it. If the sample is supposed to be run offline, you will need the register file (register.bat for Windows, register.sh for Linux/Mac). An圜hartStock.js is to be taken from the JS sub folder in the root of the product folder. Let's fill it with the files taken from the An圜hart Stock installation folder.Īn圜hartStock.swf and Preloader.swf are to be taken from the SWF sub folder in the root of the product folder. To add a financial chart to your web page, you will need the following simple things:
#Anychart js how to#
You can easily create a lot of charts using it, so let's take a step-by-step tour and learn how to create a page with a chart on it.

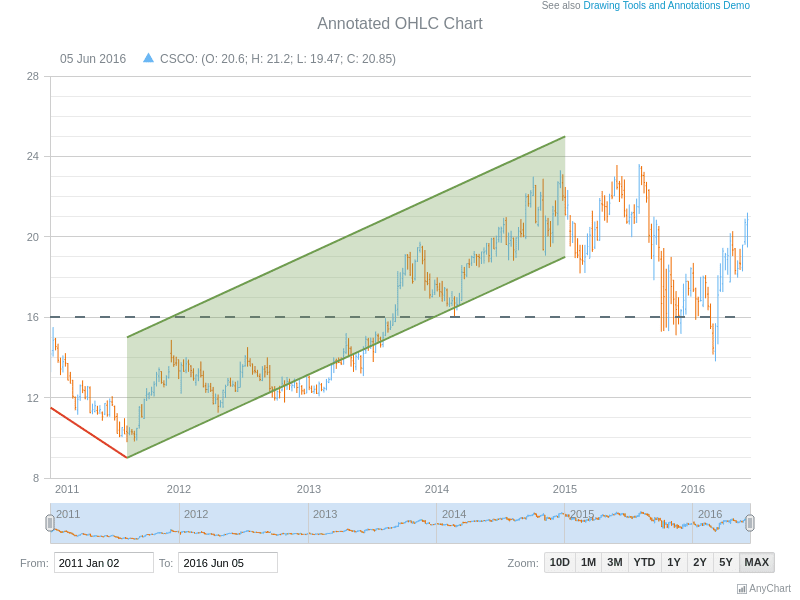
An圜hart Stock - Financial Flash Charts is a flexible component for creating stock and financial charts for the Web. This (and the following examples) require the data adapter script mentioned previously. This is how you would create a column and spline combination chart from JSON data. An圜hart also has a number of JSON serialization methods that can help with export. JSON is a great data format if, for example, you want to store settings and data together.

In fact An圜hart works so well with JSON, that they even provides their own JSON schemas. See the Pen An圜hart HTML Div Table Parsing by SitePoint ( on CodePen.Īn圜hart charts have no problem in dealing with data in pure JSON format. Basically, you don’t need to tune up the table itself - you can adjust the script and get the data from the markup. You see it is possible to set CSS selectors for the table rows, heading and title. Here is a sample HTML template you can make use of: html, body, #container ) The first two are including a link to the library’s JavaScript file and providing a block-level HTML element. To start using An圜hart in your HTML page, you need to do just three simple things. You can learn more about GraphicsJS in this SitePoint article.Īs the Head of R&D at An圜hart, I could spend all day talking about this library, but now it’s time to get down to business. Also, An圜hart’s rendering is based on the fully open-source JavaScript library GraphicsJS, maintained by An圜hart but open for any community requests and modifications. But this is still great news if you are choosing a library for a long-term project.
#Anychart js license#
It’s important to point out here that An圜hart didn’t go fully open-source - no Apache, MIT or any other license of this kind was introduced.
#Anychart js code#
An圜hart is OpenĮarlier this year, An圜hart opened the source code for these libraries. They all share the same API, all the charts are configured in pretty much the same way, they share common themes, settings and ways to load data. However, these libraries can be treated as one big JavaScript (HTML5) charting library.

The An圜hart API is very flexible and allows you to change almost any aspect of the chart on the fly, at runtime. Originally Flash-based, An圜hart has since moved over to pure JavaScript, with SVG/VML rendering. It is very well established and has been on the market for more than 10 years.
#Anychart js free#
An圜hart is Well-establishedĪn圜hart is a commercial library, but it is free for any non-profit use.

They are far from marketing, just plain and simple facts. The following points illustrate why An圜hart is a serious contender on the charting scene.


 0 kommentar(er)
0 kommentar(er)
